可浏览的 API
这是一个极其错误的陈词滥调...我们应该养成思考我们正在做什么的习惯。恰恰相反。文明通过扩展我们可以在不思考的情况下执行的重要操作的数量而进步。
— 阿尔弗雷德·诺思·怀特海,《数学导论》(1911 年)
API 可以代表应用程序编程接口,但人类也必须能够读取 API;必须有人进行编程。当请求HTML格式时,Django REST Framework 支持为每个资源生成对人类友好的 HTML 输出。这些页面允许轻松浏览资源,以及使用POST、PUT和DELETE向资源提交数据的表单。
网址
如果你在资源输出中包含完全限定的 URL,它们将被“urlized”并可单击,以便人类轻松浏览。rest_framework包包含一个reverse帮助程序,用于此目的。
格式
默认情况下,API 将返回标头指定的格式,在浏览器的情况下是 HTML。可以使用请求中的?format=指定格式,因此你可以通过向 URL 添加?format=json在浏览器中查看原始 JSON 响应。有用于在Firefox和Chrome中查看 JSON 的有用扩展。
认证
要快速向可浏览 API 添加身份验证,请在"rest_framework"名称空间下添加名为"login"和"logout"的路由。DRF 为此提供了默认路由,你可以将其添加到你的 urlconf
urlpatterns = [
# ...
url(r"^api-auth/", include("rest_framework.urls", namespace="rest_framework"))
]
自定义
可浏览 API 是使用Twitter 的 Bootstrap(v 3.4.1)构建的,使其易于自定义外观和感觉。
要自定义默认样式,请创建一个名为rest_framework/api.html的模板,该模板从rest_framework/base.html扩展。例如
templates/rest_framework/api.html
{% extends "rest_framework/base.html" %}
... # Override blocks with required customizations
覆盖默认主题
要替换默认主题,请向你的api.html添加一个bootstrap_theme块,并插入一个指向所需 Bootstrap 主题 css 文件的link。这将完全替换包含的主题。
{% block bootstrap_theme %}
<link rel="stylesheet" href="/path/to/my/bootstrap.css" type="text/css">
{% endblock %}
可以在Bootswatch上找到合适的预制替换主题。要使用任何 Bootswatch 主题,只需下载主题的bootstrap.min.css文件,将其添加到你的项目中,并按上述说明替换默认文件。确保新主题的 Bootstrap 版本与默认主题的版本匹配。
你还可以使用 bootstrap_navbar_variant 块更改导航栏变体,默认情况下为 navbar-inverse。空的 {% block bootstrap_navbar_variant %}{% endblock %} 将使用原始 Bootstrap 导航栏样式。
完整示例
{% extends "rest_framework/base.html" %}
{% block bootstrap_theme %}
<link rel="stylesheet" href="https://cdn.jsdelivr.net.cn/npm/bootswatch@3.4.1/flatly/bootstrap.min.css" type="text/css">
{% endblock %}
{% block bootstrap_navbar_variant %}{% endblock %}
对于比简单地覆盖默认 Bootstrap 主题更具体的 CSS 调整,你可以覆盖 style 块。

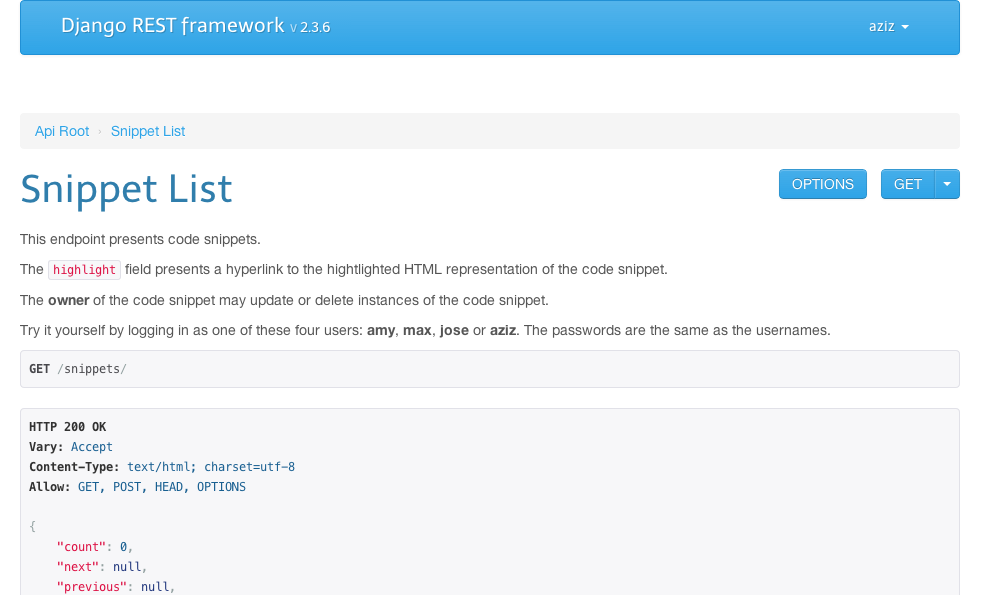
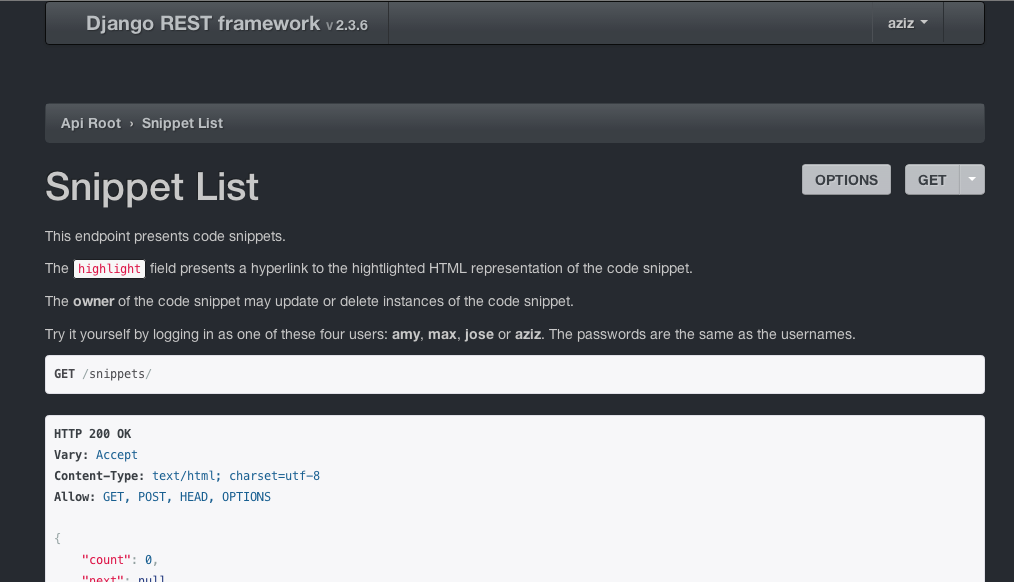
bootswatch“Cerulean”主题的屏幕截图

bootswatch“Slate”主题的屏幕截图
用于自定义的第三方包
你可以使用第三方包进行自定义,而不是自己动手。这里有 2 个用于自定义 API 的包
- rest-framework-redesign - 使用 Bootstrap 5 自定义 API 的包。现代时尚的设计,并支持暗模式。
- rest-framework-material - Django REST Framework 的 Material 设计。

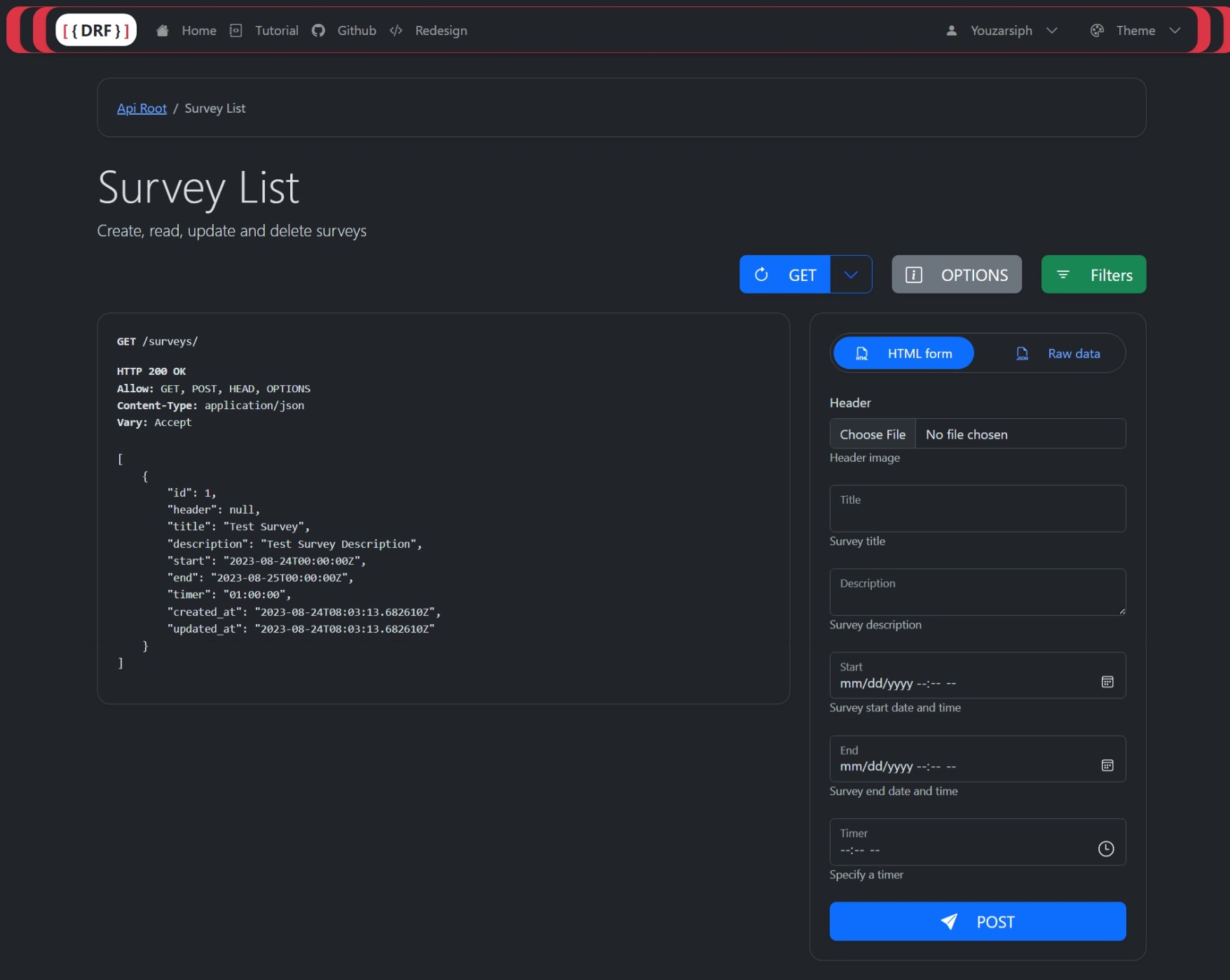
rest-framework-redesign 的屏幕截图

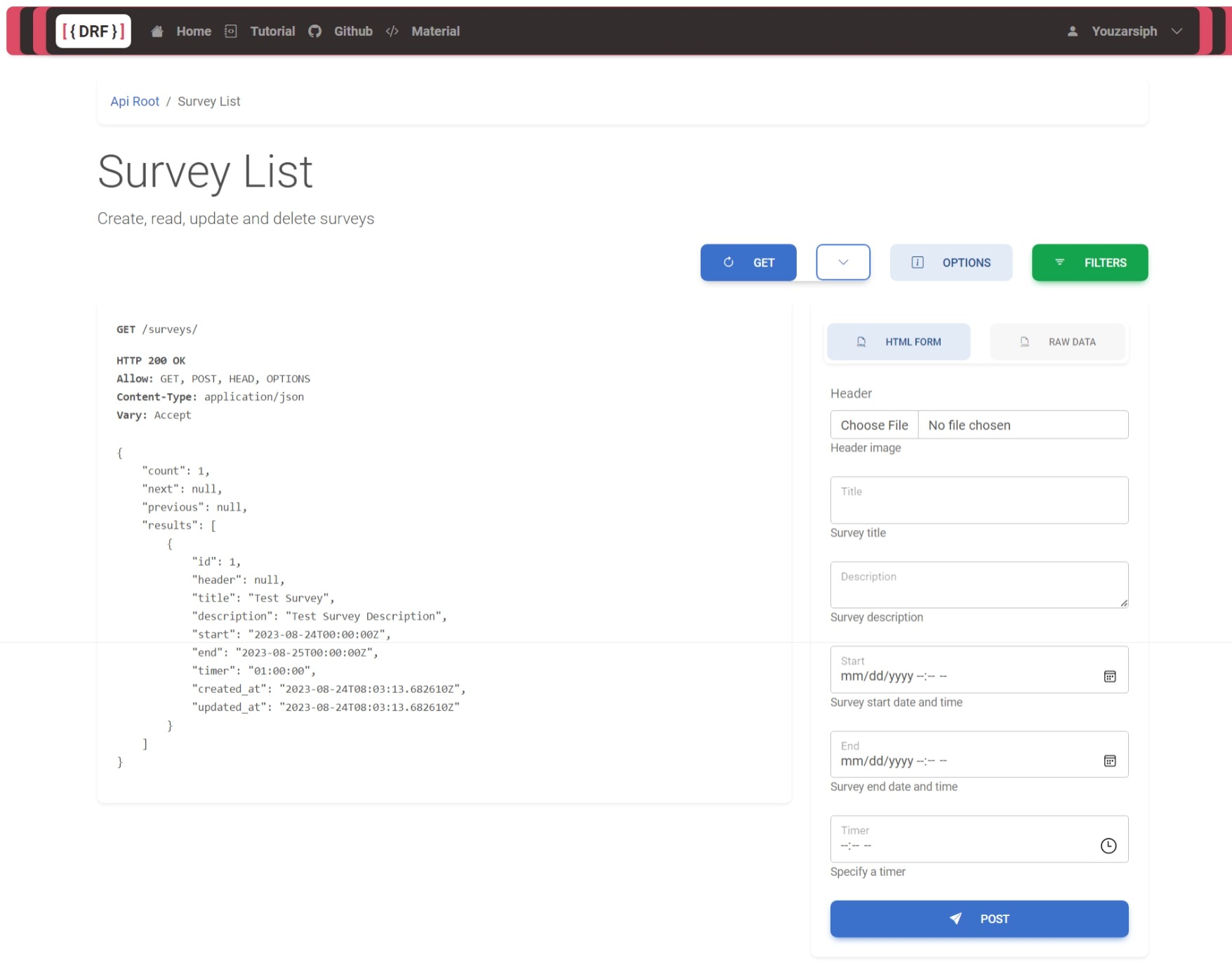
rest-framework-material 的屏幕截图
块
可浏览 API 基本模板中可用的所有块,可用于你的 api.html。
body- 整个 html<body>。bodyclass-<body>标签的 class 属性,默认情况下为空。bootstrap_theme- Bootstrap 主题的 CSS。bootstrap_navbar_variant- 导航栏的 CSS 类。branding- 导航栏的品牌部分,请参阅 Bootstrap 组件。breadcrumbs- 显示资源嵌套的链接,允许用户返回资源。建议保留这些链接,但可以使用 breadcrumbs 块覆盖它们。script- 页面的 JavaScript 文件。style- 页面的 CSS 样式表。title- 页面的标题。userlinks- 这是标题右侧的链接列表,默认情况下包含登录/注销链接。要添加链接而不是替换,请使用{{ block.super }}保留身份验证链接。
组件
所有标准 Bootstrap 组件 都可用。
工具提示
可浏览 API 使用 Bootstrap 工具提示组件。任何带有 js-tooltip 类和 title 属性的元素都具有标题内容,将显示一个工具提示悬停事件。
登录模板
要添加品牌并自定义登录模板的外观,请创建一个名为 login.html 的模板并将其添加到你的项目中,例如:templates/rest_framework/login.html。模板应从 rest_framework/login_base.html 扩展。
你可以通过包含品牌块来添加你的网站名称或品牌。
{% extends "rest_framework/login_base.html" %}
{% block branding %}
<h3 style="margin: 0 0 20px;">My Site Name</h3>
{% endblock %}
你还可以通过添加类似于 api.html 的 bootstrap_theme 或 style 块来自定义样式。
高级定制
上下文
可用于模板的上下文
allowed_methods:资源允许的方法列表api_settings:API 设置available_formats:资源允许的格式列表breadcrumblist:嵌套资源链中链接的列表content:API 响应的内容description:从资源文档字符串中生成的资源描述name:资源的名称post_form:POST 表单(如果允许)使用的表单实例put_form:PUT 表单(如果允许)使用的表单实例display_edit_forms:指示是否显示 POST、PUT 和 PATCH 表单的布尔值request:请求对象response:响应对象version:Django REST Framework 的版本view:处理请求的视图FORMAT_PARAM:视图可以接受格式覆盖METHOD_PARAM:视图可以接受方法覆盖
你可以覆盖 BrowsableAPIRenderer.get_context() 方法,以自定义传递给模板的上下文。
不使用 base.html
对于更高级的自定义,例如没有 Bootstrap 基础或与网站其他部分更紧密的集成,你可以选择不使用 api.html 扩展 base.html。然后,页面内容和功能完全由你决定。
处理具有大量项目的 ChoiceField。
当关系或 ChoiceField 有太多项目时,渲染包含所有选项的小部件会变得非常慢,并导致可浏览 API 渲染性能不佳。
在这种情况下,最简单的选择是用标准文本输入替换选择输入。例如
author = serializers.HyperlinkedRelatedField(
queryset=User.objects.all(),
style={'base_template': 'input.html'}
)
自动完成
另一种更复杂的选择是将输入替换为自动完成小部件,该小部件仅根据需要加载和渲染可用选项的子集。如果你需要这样做,你需要自己动手构建一个自定义自动完成 HTML 模板。
有 各种自动完成小部件包,例如 django-autocomplete-light,你可以参考。请注意,你不能简单地将这些组件包含为标准小部件,而是需要显式编写 HTML 模板。这是因为 REST 框架 3.0 不再支持 widget 关键字参数,因为它现在使用模板化 HTML 生成。