分页
Django 提供了一些类来帮助你管理分页数据,即跨多个页面拆分的具有“上一个/下一个”链接的数据。
REST 框架包括对可自定义分页样式的支持。这允许你修改大结果集如何拆分为单独的数据页面。
分页 API 可以支持
- 作为响应内容一部分提供的分页链接。
- 包含在响应头中的分页链接,例如
Content-Range或Link。
当前所有内置样式都使用作为响应内容一部分包含的链接。使用可浏览 API 时,此样式更易于访问。
仅当使用通用视图或视图集时,才会自动执行分页。如果你使用常规 APIView,则需要自己调用分页 API 以确保返回分页响应。请参阅 mixins.ListModelMixin 和 generics.GenericAPIView 类的源代码以获取示例。
可以通过将分页类设置为 None 来关闭分页。
设置分页样式
可以使用 DEFAULT_PAGINATION_CLASS 和 PAGE_SIZE 设置键在全局范围内设置分页样式。例如,要使用内置的限制/偏移分页,你可以执行以下操作
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.LimitOffsetPagination',
'PAGE_SIZE': 100
}
请注意,你需要同时设置分页类和应使用的页面大小。默认情况下,DEFAULT_PAGINATION_CLASS 和 PAGE_SIZE 均为 None。
你还可以通过使用 pagination_class 属性在单个视图上设置分页类。通常,你希望在整个 API 中使用相同的分页样式,尽管你可能希望根据每个视图的不同方面(例如默认或最大页面大小)来改变分页的各个方面。
修改分页样式
如果你想修改分页样式的特定方面,则需要覆盖其中一个分页类,并设置要更改的属性。
class LargeResultsSetPagination(PageNumberPagination):
page_size = 1000
page_size_query_param = 'page_size'
max_page_size = 10000
class StandardResultsSetPagination(PageNumberPagination):
page_size = 100
page_size_query_param = 'page_size'
max_page_size = 1000
然后,你可以使用 pagination_class 属性将你的新样式应用于视图
class BillingRecordsView(generics.ListAPIView):
queryset = Billing.objects.all()
serializer_class = BillingRecordsSerializer
pagination_class = LargeResultsSetPagination
或者,使用 DEFAULT_PAGINATION_CLASS 设置键全局应用样式。例如
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'apps.core.pagination.StandardResultsSetPagination'
}
API 参考
PageNumberPagination
此分页样式在请求查询参数中接受单个数字页码。
请求:
GET https://api.example.org/accounts/?page=4
响应:
HTTP 200 OK
{
"count": 1023,
"next": "https://api.example.org/accounts/?page=5",
"previous": "https://api.example.org/accounts/?page=3",
"results": [
…
]
}
设置
要全局启用 PageNumberPagination 样式,请使用以下配置,并根据需要设置 PAGE_SIZE
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.PageNumberPagination',
'PAGE_SIZE': 100
}
在 GenericAPIView 子类中,你还可以设置 pagination_class 属性以逐个视图选择 PageNumberPagination。
配置
PageNumberPagination 类包含许多属性,可以覆盖这些属性以修改分页样式。
要设置这些属性,你应该覆盖 PageNumberPagination 类,然后像上面那样启用你的自定义分页类。
django_paginator_class- 要使用的 Django 分页器类。默认值为django.core.paginator.Paginator,对于大多数用例来说应该足够了。page_size- 指示页面大小的数字值。如果设置了此值,则会覆盖PAGE_SIZE设置。默认为与PAGE_SIZE设置键相同的值。page_query_param- 指示用于分页控件的查询参数名称的字符串值。page_size_query_param- 如果设置了此值,则这是一个字符串值,指示允许客户端逐个请求设置页面大小的查询参数的名称。默认为None,表示客户端可能无法控制请求的页面大小。max_page_size- 如果设置了此值,则这是一个数字值,指示允许的最大请求页面大小。此属性仅在也设置了page_size_query_param时才有效。last_page_strings- 一个字符串值列表或元组,指示可与page_query_param一起使用以请求集合中的最后一页的值。默认为('last',)template- 在可浏览 API 中呈现分页控件时要使用的模板的名称。可以覆盖以修改呈现样式,或设置为None以完全禁用 HTML 分页控件。默认为"rest_framework/pagination/numbers.html"。
LimitOffsetPagination
此分页样式反映了查找多个数据库记录时使用的语法。客户端同时包含“limit”和“offset”查询参数。limit 指示要返回的最大项目数,并且等效于其他样式中的 page_size。offset 指示查询在与未分页项目的完整集合相关时的起始位置。
请求:
GET https://api.example.org/accounts/?limit=100&offset=400
响应:
HTTP 200 OK
{
"count": 1023,
"next": "https://api.example.org/accounts/?limit=100&offset=500",
"previous": "https://api.example.org/accounts/?limit=100&offset=300",
"results": [
…
]
}
设置
要全局启用 LimitOffsetPagination 样式,请使用以下配置
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.LimitOffsetPagination'
}
或者,你还可以设置一个 PAGE_SIZE 键。如果也使用了 PAGE_SIZE 参数,则 limit 查询参数将是可选的,并且客户端可以省略它。
在 GenericAPIView 子类中,你还可以设置 pagination_class 属性以逐个视图选择 LimitOffsetPagination。
配置
LimitOffsetPagination 类包含许多属性,可以覆盖这些属性以修改分页样式。
要设置这些属性,你应该重写LimitOffsetPagination类,然后如上启用你的自定义分页类。
default_limit- 一个数字值,表示如果客户端未在查询参数中提供,则要使用的限制。默认为与PAGE_SIZE设置键相同的值。limit_query_param- 一个字符串值,表示“limit”查询参数的名称。默认为'limit'。offset_query_param- 一个字符串值,表示“offset”查询参数的名称。默认为'offset'。max_limit- 如果设置,则这是一个数字值,表示客户端可能请求的最大允许限制。默认为None。template- 在可浏览 API 中呈现分页控件时要使用的模板的名称。可以覆盖以修改呈现样式,或设置为None以完全禁用 HTML 分页控件。默认为"rest_framework/pagination/numbers.html"。
CursorPagination
基于游标的分页呈现一个不透明的“游标”指示器,客户端可以使用它来分页浏览结果集。这种分页样式只提供前进和后退控件,不允许客户端导航到任意位置。
基于游标的分页要求结果集中有唯一且不变的项目排序。此排序通常可能是记录上的创建时间戳,因为它提供了一致的排序以进行分页。
基于游标的分页比其他方案更复杂。它还要求结果集呈现固定排序,并且不允许客户端任意索引结果集。但它确实提供了以下好处
- 提供一致的分页视图。正确使用时,
CursorPagination确保客户端在浏览记录时永远不会看到相同的项目两次,即使在分页过程中其他客户端正在插入新项目时也是如此。 - 支持与非常大的数据集一起使用。对于非常大的数据集,使用基于偏移的分页样式的分页可能变得低效或不可用。基于游标的分页方案具有固定时间属性,并且不会随着数据集大小的增加而变慢。
详细信息和限制
正确使用基于游标的分页需要稍微注意细节。你需要考虑希望该方案针对哪种排序应用。默认情况下,按“-created”排序。这假设模型实例上必须有一个“created”时间戳字段,并将呈现“时间线”样式分页视图,其中最近添加的项目排在最前面。
您可以通过覆盖分页类上的 'ordering' 属性或将 OrderingFilter 过滤器类与 CursorPagination 结合使用来修改排序。当与 OrderingFilter 结合使用时,您应该强烈考虑限制用户可以按其排序的字段。
正确使用游标分页应具有满足以下条件的排序字段
- 应为不变值,例如时间戳、slug 或仅在创建时设置一次的其他字段。
- 应唯一或接近唯一。毫秒精度时间戳是一个很好的示例。此游标分页实现使用智能的“位置加偏移”样式,它允许其正确支持非严格唯一值作为排序。
- 应为可以强制转换为字符串的非空值。
- 不应为浮点数。精度错误很容易导致不正确的结果。提示:改用十进制数。(如果您已经有一个浮点数字段并且必须对其进行分页,则 此处提供了一个使用十进制数来限制精度的
CursorPagination子类的示例。) - 该字段应具有数据库索引。
使用不满足这些约束的排序字段通常仍然有效,但您将失去游标分页的一些好处。
有关我们用于游标分页的实现的更多技术细节,“"为 Disqus API 构建游标"”博文对基本方法进行了很好的概述。
设置
要全局启用 CursorPagination 样式,请使用以下配置,根据需要修改 PAGE_SIZE
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.CursorPagination',
'PAGE_SIZE': 100
}
在 GenericAPIView 子类中,您还可以设置 pagination_class 属性以逐个视图选择 CursorPagination。
配置
CursorPagination 类包含许多属性,可以覆盖这些属性以修改分页样式。
要设置这些属性,您应该覆盖 CursorPagination 类,然后启用您的自定义分页类,如上所述。
page_size= 指示页面大小的数字值。如果设置,这将覆盖PAGE_SIZE设置。默认为与PAGE_SIZE设置键相同的值。cursor_query_param= 指示“游标”查询参数名称的字符串值。默认为'cursor'。ordering= 这应当是一个字符串或字符串列表,指示基于游标的分页将应用到的字段。例如:ordering = 'slug'。默认为-created。此值也可以通过在视图中使用OrderingFilter来覆盖。template= 在可浏览 API 中呈现分页控件时要使用的模板的名称。可以覆盖以修改呈现样式,或设置为None以完全禁用 HTML 分页控件。默认为"rest_framework/pagination/previous_and_next.html"。
自定义分页样式
要创建一个自定义分页序列化程序类,你应当继承子类 pagination.BasePagination,覆盖 paginate_queryset(self, queryset, request, view=None) 和 get_paginated_response(self, data) 方法
paginate_queryset方法传递到初始查询集,并且应当返回一个可迭代对象。该对象仅包含请求的页面中的数据。get_paginated_response方法传递到序列化的页面数据,并且应当返回一个Response实例。
请注意,paginate_queryset 方法可以在分页实例上设置状态,该状态稍后可以被 get_paginated_response 方法使用。
示例
假设我们想用一种修改后的格式替换默认分页输出样式,该格式在嵌套的“links”键下包含 next 和 previous 链接。我们可以指定一个自定义分页类,如下所示
class CustomPagination(pagination.PageNumberPagination):
def get_paginated_response(self, data):
return Response({
'links': {
'next': self.get_next_link(),
'previous': self.get_previous_link()
},
'count': self.page.paginator.count,
'results': data
})
然后我们需要在我们的配置中设置自定义类
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'my_project.apps.core.pagination.CustomPagination',
'PAGE_SIZE': 100
}
请注意,如果你关心可浏览 API 中响应中键的排序方式,你可以在构建分页响应的主体时选择使用 OrderedDict,但这并不是必需的。
使用自定义分页类
要让你的自定义分页类默认使用,请使用 DEFAULT_PAGINATION_CLASS 设置
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'my_project.apps.core.pagination.LinkHeaderPagination',
'PAGE_SIZE': 100
}
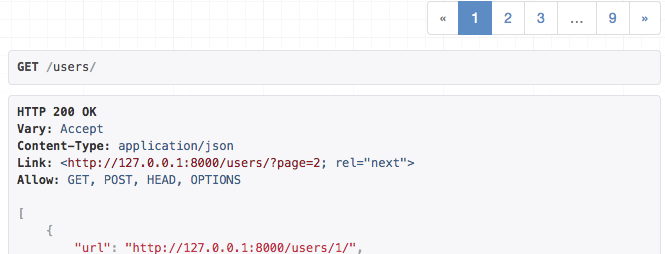
列表端点的 API 响应现在将包含一个 Link 标头,而不是将分页链接作为响应主体的部分包含在内,例如

使用“Link”标头的自定义分页样式
HTML 分页控件
默认情况下,使用分页类将导致在可浏览 API 中显示 HTML 分页控件。有两种内置的显示样式。PageNumberPagination 和 LimitOffsetPagination 类显示带有 previous 和 next 控件的页码列表。CursorPagination 类显示一个仅显示 previous 和 next 控件的更简单的样式。
自定义控件
你可以覆盖呈现 HTML 分页控件的模板。两种内置样式是
rest_framework/pagination/numbers.htmlrest_framework/pagination/previous_and_next.html
在全局模板目录中提供具有这些路径中任一路径的模板将覆盖相关分页类的默认呈现。
或者,你可以通过在现有类上进行子类化来完全禁用 HTML 分页控件,将 template = None 设置为类上的一个属性。然后,你需要配置 DEFAULT_PAGINATION_CLASS 设置键,以使用你的自定义类作为默认分页样式。
底层 API
用于确定分页类是否应当显示控件的底层 API 在分页实例上公开为 display_page_controls 属性。如果自定义分页类需要显示 HTML 分页控件,则应当在 paginate_queryset 方法中将其设置为 True。
.to_html() 和 .get_html_context() 方法也可以在自定义分页类中被覆盖,以便进一步自定义控件的呈现方式。
第三方包
以下第三方包也可用。
DRF-extensions
DRF-extensions 包包含一个 PaginateByMaxMixin mixin 类,它允许您的 API 客户端指定 ?page_size=max 以获取允许的最大页面大小。
drf-proxy-pagination
drf-proxy-pagination 包包含一个 ProxyPagination 类,它允许使用查询参数选择分页类。
link-header-pagination
django-rest-framework-link-header-pagination 包包含一个 LinkHeaderPagination 类,它通过 HTTP Link 头提供分页,如 GitHub REST API 文档 中所述。